Visualizing Data with Pygal: A Beginner-Friendly Guide to Interactive Graphs in Python
Introduction :
Pygal is an open source user friendly Python Library that enables highly customizable SVG(Scalable Vector Graphics) charts. With it, you can generate charts that are perfect for web applications, reports and presentations. It integrates well with frameworks like FLash and Django and its output visualization is quick and elegant.
Installation and Setup
Use package manager pip
Collecting pygal
Downloading pygal-3.0.5-py3-none-any.whl.metadata (3.5 kB)
Requirement already satisfied: importlib-metadata in /usr/local/lib/python3.11/dist-packages (from pygal) (8.6.1)
Requirement already satisfied: zipp>=3.20 in /usr/local/lib/python3.11/dist-packages (from importlib-metadata->pygal) (3.21.0)
Downloading pygal-3.0.5-py3-none-any.whl (129 kB)
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━ 129.5/129.5 kB 1.2 MB/s eta 0:00:00
Installing collected packages: pygal
Successfully installed pygal-3.0.5
import into the scriptimport pygal
If you are in jupyter notebook:
Key Features & Explanation:
Customizable Styles:
Modify colors, labels, and tooltips to suit your needs.
Browser-Friendly:
SVG charts can be easily embedded in web pages.
Export Options:
Export charts as PNG, PDF, or other formats using additional libraries.
Wide Range of Chart Types: Supports bar: Pygal’s Bar chart allows you to plot data for different categories and add multiple series.
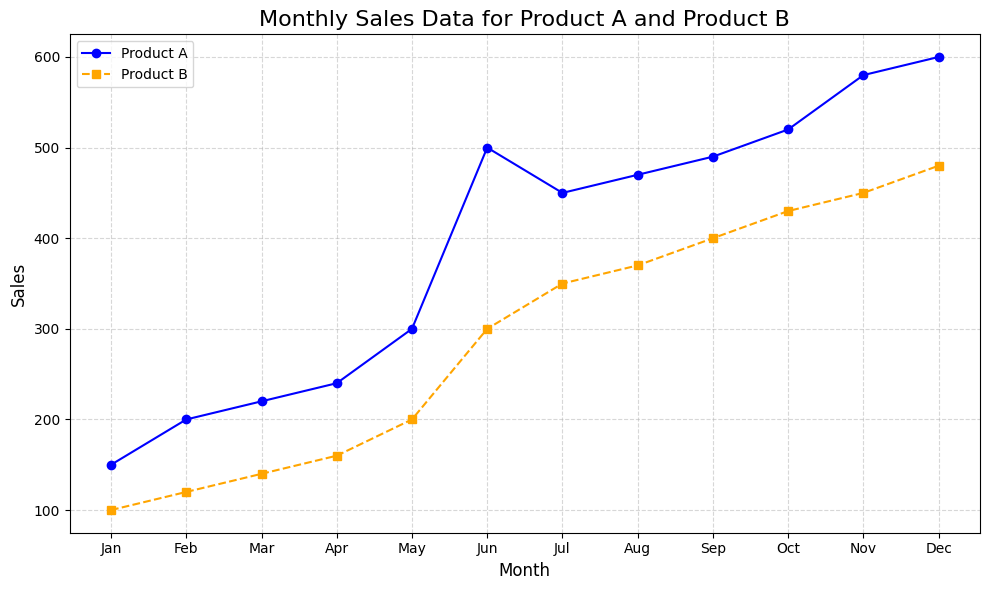
Line:
Line charts are used to display information as a series of data points connected by straight lines.
Using matplotlib:
import matplotlib.pyplot as plt= ['Jan' , 'Feb' , 'Mar' , 'Apr' , 'May' , 'Jun' , 'Jul' , 'Aug' , 'Sep' , 'Oct' , 'Nov' , 'Dec' ]= [150 , 200 , 220 , 240 , 300 , 500 , 450 , 470 , 490 , 520 , 580 , 600 ]= [100 , 120 , 140 , 160 , 200 , 300 , 350 , 370 , 400 , 430 , 450 , 480 ]= (10 , 6 ))= 'Product A' , marker= 'o' , linestyle= '-' , color= 'blue' )= 'Product B' , marker= 's' , linestyle= '--' , color= 'orange' )'Monthly Sales Data for Product A and Product B' , fontsize= 16 )'Month' , fontsize= 12 )'Sales' , fontsize= 12 )True , linestyle= '--' , alpha= 0.5 )
Using pygal:
import pygal= pygal.Line()= 'Monthly Sales Data (2024)' = map (str , range (1 , 13 ))'Product A' , [150 , 200 , 220 , 240 , 300 , 500 , 450 , 470 , 490 , 520 , 580 , 600 ])'Product B' , [100 , 120 , 140 , 160 , 200 , 300 , 350 , 370 , 400 , 430 , 450 , 480 ])'line_chart.svg' )'line_chart.svg' ))
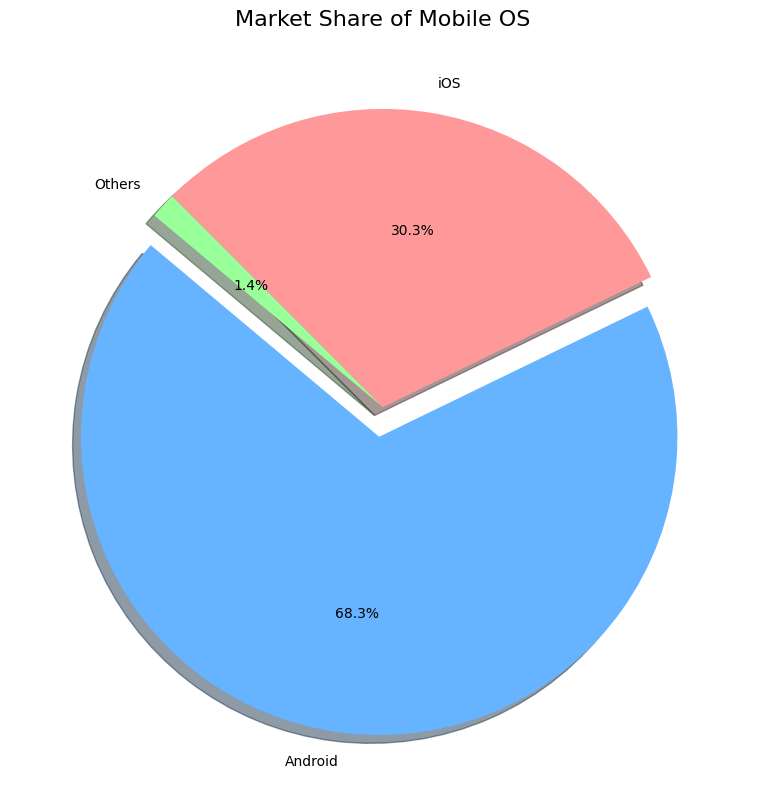
pie:
They’re useful for displaying how different parts make up a total.
Using Matplotlib:
import matplotlib.pyplot as plt= ['Android' , 'iOS' , 'Others' ]= [68.3 , 30.3 , 1.4 ]= ['#66b3ff' , '#ff9999' , '#99ff99' ]= (0.1 , 0 , 0 )= (8 , 8 ))= labels, colors= colors, autopct= ' %1.1f%% ' , startangle= 140 , explode= explode, shadow= True )'Market Share of Mobile OS' , fontsize= 16 )
Using Pygal:
import pygal= pygal.Pie()= 'Market Share of Mobile OS' 'Android' , 68.3 )'iOS' , 30.3 )'Others' , 1.4 )'pie_chart.svg' )'pie_chart.svg' ))
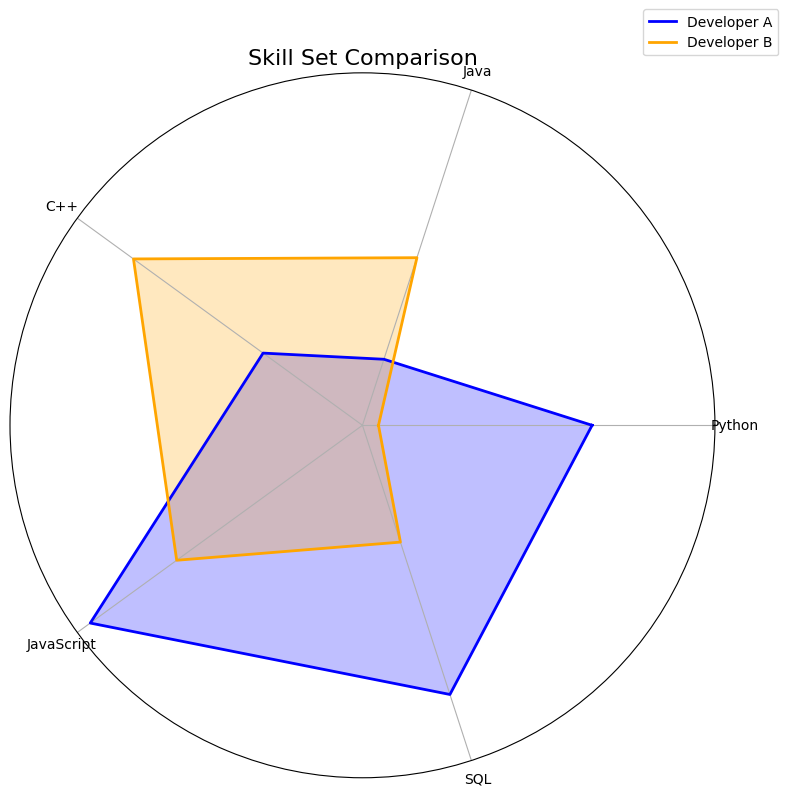
Radar:
Radar charts display multivariate data on axes starting from the same point. They are good for comparing multiple variables.
Using Matplotlib:
import matplotlib.pyplot as pltimport numpy as np= ['Python' , 'Java' , 'C++' , 'JavaScript' , 'SQL' ]= [80 , 65 , 70 , 90 , 85 ]= [60 , 75 , 85 , 80 , 70 ]= np.linspace(0 , 2 * np.pi, len (labels), endpoint= False ).tolist()+= developer_a[:1 ]+= developer_b[:1 ]+= angles[:1 ]= plt.subplots(figsize= (8 , 8 ), subplot_kw= dict (polar= True ))= 'Developer A' , color= 'blue' , linewidth= 2 )= 'blue' , alpha= 0.25 )= 'Developer B' , color= 'orange' , linewidth= 2 )= 'orange' , alpha= 0.25 )- 1 ])'Skill Set Comparison' , fontsize= 16 )= 'upper right' , bbox_to_anchor= (1.1 , 1.1 ))
Using Pygal:
import pygal= pygal.Radar()= 'Skill Set Comparison' = ['Python' , 'Java' , 'C++' , 'JavaScript' , 'SQL' ]'Developer A' , [80 , 65 , 70 , 90 , 85 ])'Developer B' , [60 , 75 , 85 , 80 , 70 ])'radar_chart.svg' )'radar_chart.svg' ))
Exporting and Embedding Charts in Pygal
One of Pygal’s strengths is that it can export charts as SVG files, which stay clear and sharp at any size. Example:
import pygal= pygal.Bar()'Cats' , [1 , 2 , 3 ])= bar_chart.render()with open ('chart.html' , 'w' ) as file :file .write(f'<html><body> { svg_data} </body></html>' )
Interactive SVG Output:
Charts are rendered as SVGs, making them scalable and interactive.
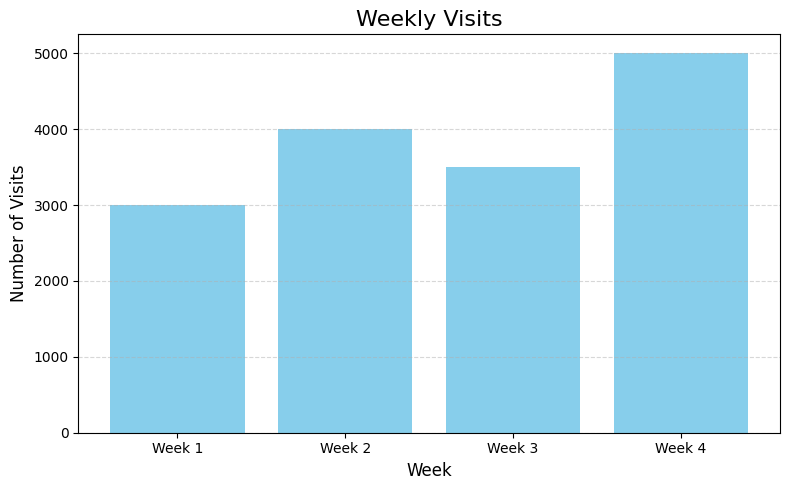
Using Matplotlib:
import matplotlib.pyplot as plt= ['Week 1' , 'Week 2' , 'Week 3' , 'Week 4' ]= [3000 , 4000 , 3500 , 5000 ]= (8 , 5 ))= 'skyblue' )'Weekly Visits' , fontsize= 16 )'Week' , fontsize= 12 )'Number of Visits' , fontsize= 12 )= 'y' , linestyle= '--' , alpha= 0.5 )
Using Pygal:
= pygal.Bar()= 'Website Visits per Week' = ['Week 1' , 'Week 2' , 'Week 3' , 'Week 4' ]'Visits' , [3000 , 4000 , 3500 , 5000 ])'bar_chart.svg' )'bar_chart.svg' ))
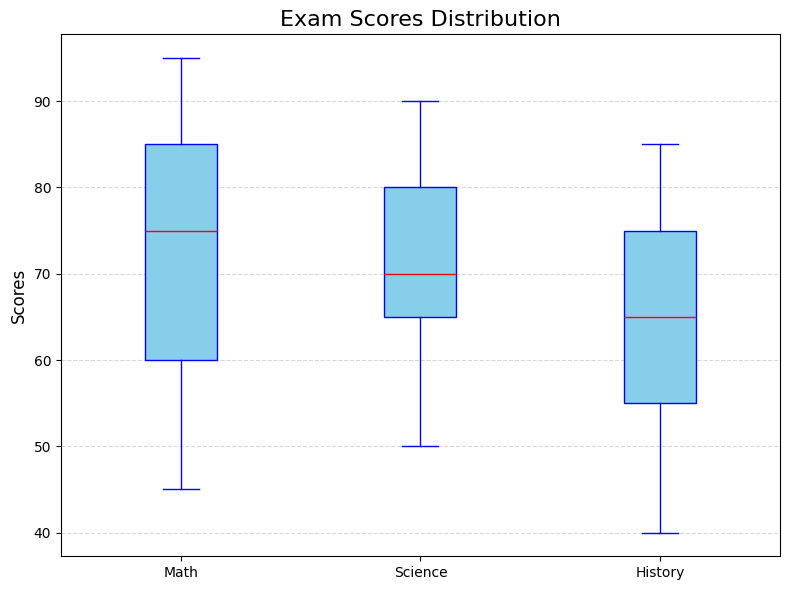
Box plots:
Box plots are used to display the distribution of data based on five summary statistics: minimum, first quartile, median, third quartile, and maximum. and more.
Using Matplotlib:
import matplotlib.pyplot as plt= {'Math' : [45 , 60 , 75 , 85 , 95 ],'Science' : [50 , 65 , 70 , 80 , 90 ],'History' : [40 , 55 , 65 , 75 , 85 ]= [scores['Math' ], scores['Science' ], scores['History' ]]= list (scores.keys())= (8 , 6 ))= labels, patch_artist= True ,= dict (facecolor= 'skyblue' , color= 'blue' ),= dict (color= 'red' ),= dict (color= 'blue' ),= dict (color= 'blue' ))'Exam Scores Distribution' , fontsize= 16 )'Scores' , fontsize= 12 )= 'y' , linestyle= '--' , alpha= 0.5 )
MatplotlibDeprecationWarning: The 'labels' parameter of boxplot() has been renamed 'tick_labels' since Matplotlib 3.9; support for the old name will be dropped in 3.11.
plt.boxplot(data, labels=labels, patch_artist=True,
Using Pygal:
import pygal= pygal.Box()= 'Exam Scores Distribution' 'Math' , [45 , 60 , 75 , 85 , 95 ])'Science' , [50 , 65 , 70 , 80 , 90 ])'History' , [40 , 55 , 65 , 75 , 85 ])'box_plot.svg' )'box_plot.svg' ))
Creating Dynamic Charts with Pygal
One of Pygal’s key strengths is its ability to create dynamic charts by integrating with Python’s data structures. This enables charts to update automatically in response to real-time or changing datasets, making Pygal a great option for dashboards, reports, and web applications that need continuously updated data. example:
import pygal= {'Cats' : [1 , 2 , 3 ], 'Dogs' : [4 , 5 , 6 ]}= pygal.Bar()for key, values in data.items():'bar_chart.svg' )'bar_chart.svg' ))
Use cases:
Web Dashboards: Embedding interactive charts for user analytics.
Data Reports: Creating professional-looking charts for business insights.
Educational Content: Visualizing mathematical functions and data sets for teaching.
Scientific Research: Plotting experimental results interactively